升级!学分系统
书接上回
去年做了个第二课堂学分管理系统(vue+node.js),可是无奈,当时技术有限...还做了个相当蠢得事情,将学生端,后台页分成了两个前端...
后来反思,这个程序太丑陋了于是我下定了某种决心,将程序给重构了...
后端直接换了新的语言:Go!
为什么不用node.js?
go作为编译语言,运行效率高,node.js虽然基于v8引擎,虽然快,但是差一级
并且go的占用低。
再有,最最最最重要的一个原因
node.js的运行环境,依赖,真的太麻烦了...感觉就有很重的感觉
而go就完全没有这个问题了,写好之后随便编一个二进制或者.exe直接一个命令就运行了
过了这么长时间,也稍微学了一点东西
于是乎,新版本就出现了
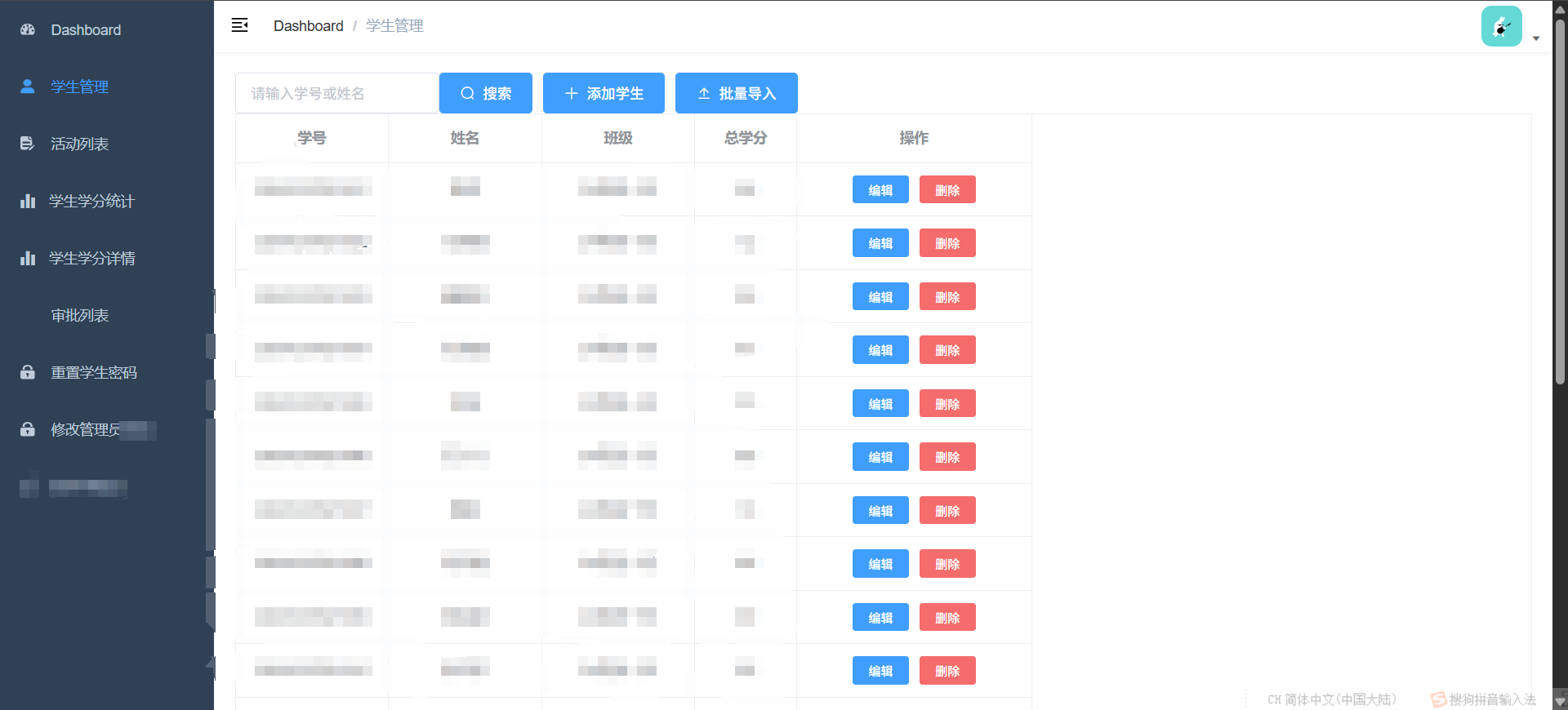
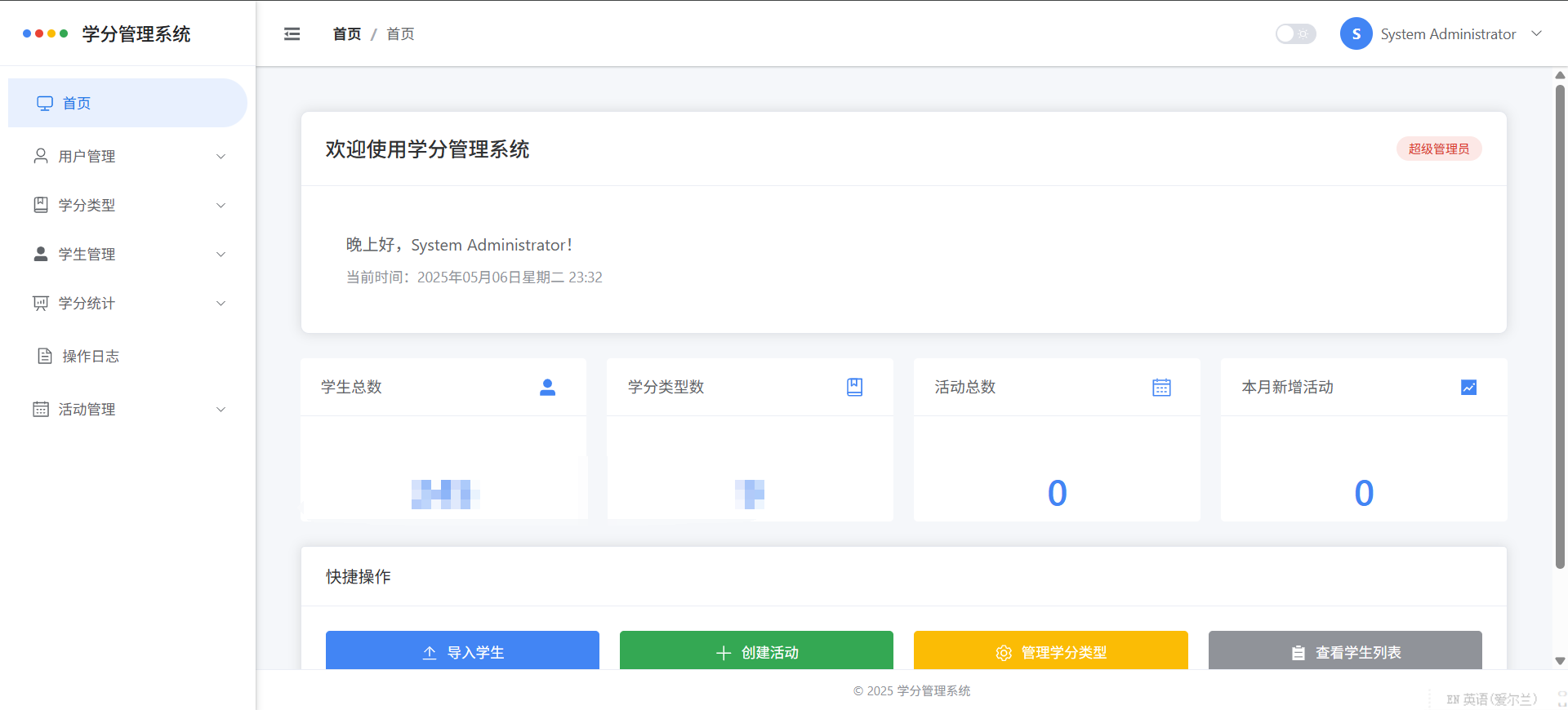
放几张图吧!

剩下的功能和上次差不多...
不过最大的更新就是把学生端给合了过来,学生登录不会显示各种管理员路由
如果有学生想要猜路由?